Hybrid class: the best advice
Doug Lemov analyses the video from Mika Salazar and deduct the best uses from it… and he even draws the support map 👍
Hack your teaching 😉
Doug Lemov analyses the video from Mika Salazar and deduct the best uses from it… and he even draws the support map 👍

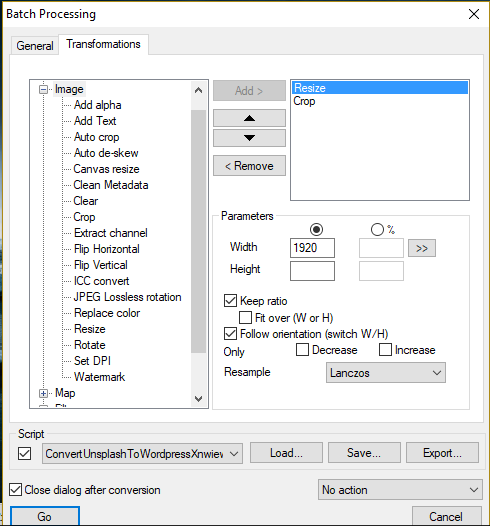
I will be using the portable version of xnview. Two steps are required to resize images in 1920×1080:
Use the batch processing of the TOOL menu to do that.

Heard about Amazon Web Services, and how you can be hosted free? Here is the tutorial to rapidly learn their console and launch your wordpress.
… 👉 Read more
Learn more about the choice of a domain name, webhosting… with the google online training.
… 👉 Read moreSome of the best javascript frameworks to learn in 2018
https://medium.com/javascript-scene/top-javascript-libraries-tech-to-learn-in-2018-c38028e028e6
… 👉 Read more
If your team needs to stop working by mail and excel / word / ppt, you need to start using a productivity platform.
… 👉 Read more
How to export the detail of the grades when you are using a rubric grid?
When you have graded 130 copies, you often want to find again a copy.
But how to quickly find the assignment where one of the … 👉 Read more
Effective teaching for higher Education
When addressing a class (small or big) of students who are used to zapping quickly their attention, I must use some of the well known min...
Dec 30, 2019 / Read More

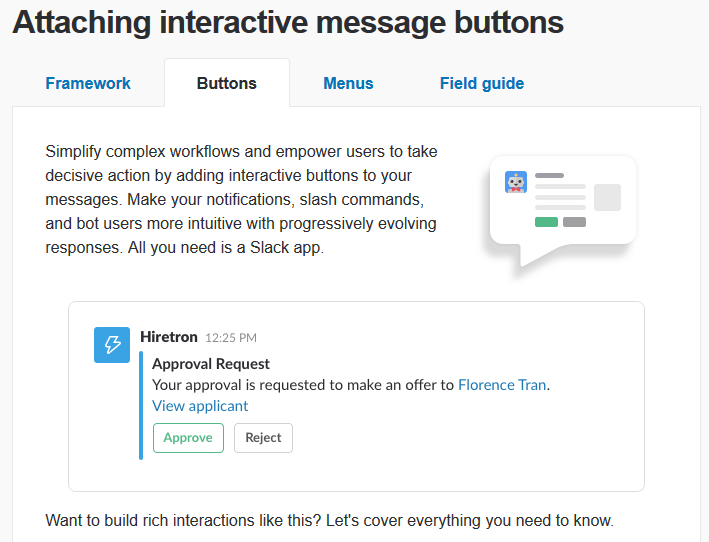
That’s another way to trigger a workflow: a simple button with various options to choose from. https://api.slack.com/docs/message-buttons
Neat!
… 👉 Read moreTo be more readable, code is usually “highlighted”: colorized. Unfortunately, as Excel is not a language, there no specific tool to highlight the formulas. Here is a list of try to find the nearest suitable highlighter.
#button {
font-weight: bold;
… 👉 Read more In my organization, there is no direct link to our personal Sharepoint site. Only the team site is directly available from the office sidebar. Unfortunately, two different domain are used to host students and teacher depending on their email.
Here … 👉 Read more
Here is one of the simplest plugin.
It includes (among other things):
Source: https://plugins.trac.wordpress.org/browser/hello-dolly/trunk/hello.php
Quoted from:
https://developer.wordpress.org/plugins/the-basics/
<?php /** * @package Hello_Dolly * @version 1.6 */ /* Plugin Name:… 👉 Read more

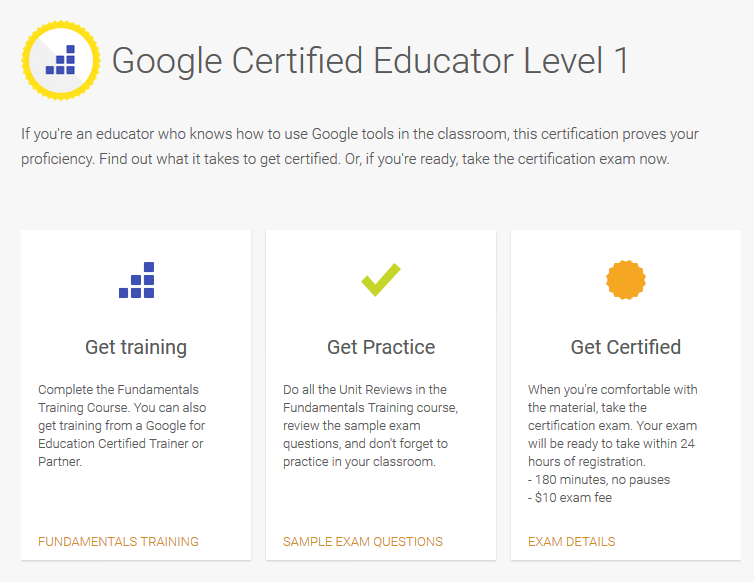
For all teachers and educators, google provides a certification to acknowledge your competencies on their tools: calc, calendar, youtube…
https://edutrainingcenter.withgoogle.com/certification_level1

https://docs.google.com/document/d/1qAWvq9f66FFEDNgH-7B3BcaI0-hS0OxcGxxPdWDUXKM/edit
… 👉 Read more